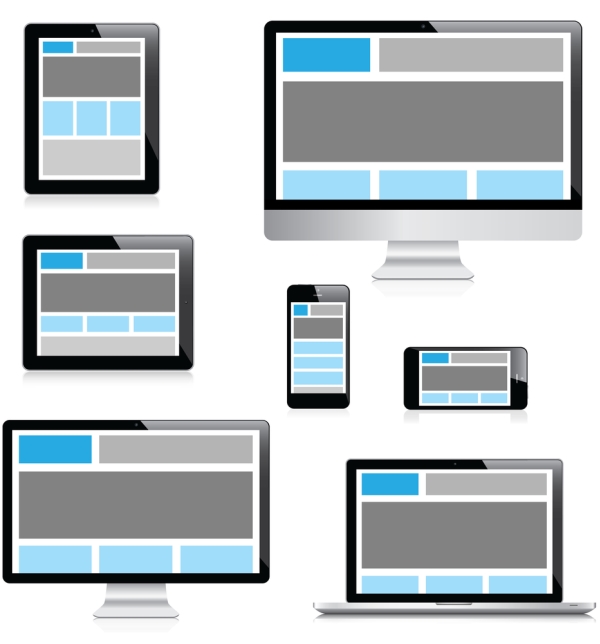
Responsivt design
Responsivt design er med på å gi en positiv innvirkning på hvor ofte det er nødvendig å oppdatere nettsiden. Med media queries vil det være med på at siden vil skaleres automatisk i forhold til brukerens skjerm og størrelse. Det man må tenke på er at innholdet vil bli veldig annerledes på mindre skjermer forhold til større og derfor er det best å skrive teksten lengre enn bredere. Er lettere for en med mobil å scrolle opp og ned enn å måtte scrolle til høyre og venstre for å lese innholdet. Med mobilbrukerer må man også tenke på touch ettersom man ikke har muligheten til å hovere over noe på en mobil som man har med pc. Mobilens visning av en nettside slåss ofte om brukerens oppmerksomhet, så ofte er det greit å lage en hamburgermeny i forhold til vanlig på pc. Uten responsivt design hadde ikke nettsiden passet for alle ulike skjermstørrelser. Det fins ulike tagger som er den del av responsivt design som hjelper til med ordning av nettsiden. Hovedsakelig er det bruken av Flexbox og Grid de fleste kjenner til. Disse to er med på å stabilisere innholdet på nettsiden, slik at det lettere å holde orden.

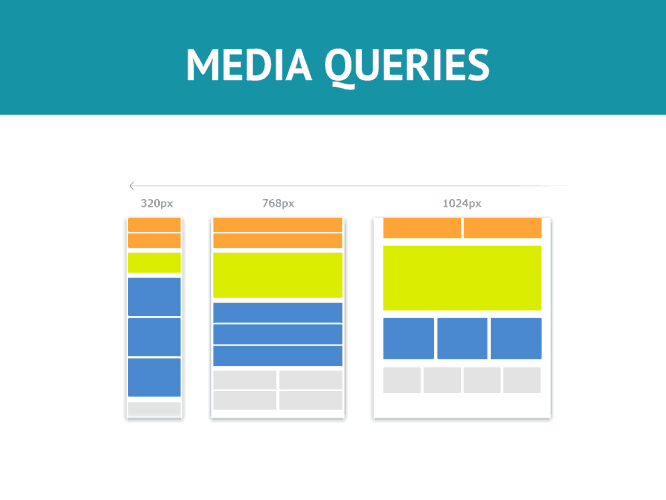
CSS Media queries
Media queries er et stilkonsept der man velger hvilken skjermstørrelse det skal gjelde for. Budskapet forblir det sammen. Bare at media queries er med på å skalere for å kunne benyttes best mulig forskjellige enheter med forskjellig skjermstørrelse. Det er i utgangspunktet en CSS teknikk som ble presentert i CSS3 og har blitt sett på som en stil teknikk. Skal man ta til tanke for størrelsen skal man ta det av nettleservindu og ikke selve skjermen. Dette er fordi det har noe med at man tar til betrakning for målingsforholdene til device som sier hvordan nettleser rendrer selve skjermen. For å skape dette benytter man seg av "@media only screen" og setter en maximum og minimum width for å si størrelsen på selve skjermbredden. For at man skal få media queries til å skulle fungere må man ha med "meta" tagg plassert i head seksjonen av HTML filen.

Responsivt design har både negative og positive sider. De positive sidene er at ved å gjøre nettsiden din responsiv vil det lettere for brukeren ta benyttelse av nettsiden din på alle forskjellige enheter og få en mer brukervennlig nettside forhold til uten responsivitet og medie queries hjeloer godt med det. Har ikke støtt på så mye problemer ennå, men har opplevd at forandring av flex i forhold til full skjerm og nedskalert skjerm. Når alt kommer til alt, så kan vi si at å gjøre siden din responsiv vil være med på å skape bedre struktur og gjøre det bedre for brukere av din nettside.
Media typer er også en stor del av det å gjøre nettsiden din responsiv. Hver enkelt type er med på å kunne skape at nettsiden vil passe bedre for hvert enkelt enhet.Er de forskjellige typene noe av det du vil lese mer om er det skrevet en egen artikkel om nettop dette. Lyst å lese? Trykk her!
Kilder:
- Tom Heine Nätt, E. M. (2017). Webutvikling. Gyldendal.
- Pdf fra forelesning om Responsiv design og media queries